There are plenty of tools out there that tell us what words and phrases people are searching for online. You can include these words and phrases in your search engine optimization (SEO) strategies to help people find your page.
But let’s go deeper than that and discuss how people actually search and find what they’re looking for. This kind of thinking begins at the website information architecture (IA) level.
How people search
How to get found online
- Tailor your website navigation
- Use terms people use
- Make educated category-naming decisions
- Consider drop-down, searchable areas & pre-populated menus
- Reduce clutter
- Make informed organization choices
How people search
Let’s dive into how people find what they’re looking for online so that you can use those insights and take actionable steps to improve your business.
Information scent
When people land on your website, they want some reassurance that they’re headed in the right direction to find the information they’re looking for. At that point, they start to form estimates about whether your website and content can actually help them. Strong link labeling, context clues around links (such as imagery or text), and a visitor’s own previous experiences all help to form information scent or sense of comfort that they’re heading down the right path toward their destination.
The estimates visitors form in their minds aren’t perfect, but knowing that they form them is important so that you can optimize the structure, categorization, and labeling of your website’s content in a user-centered way.
Information architecture (IA)
Your website’s IA helps with what the Nielsen Norman Group calls findability (users can easily find content or functionality that they assume is present) and discoverability (users encounter new content or functionality that they were not aware of previously). The foundation of IA is built on four concepts. Navigation, taxonomy, structure, and content model.
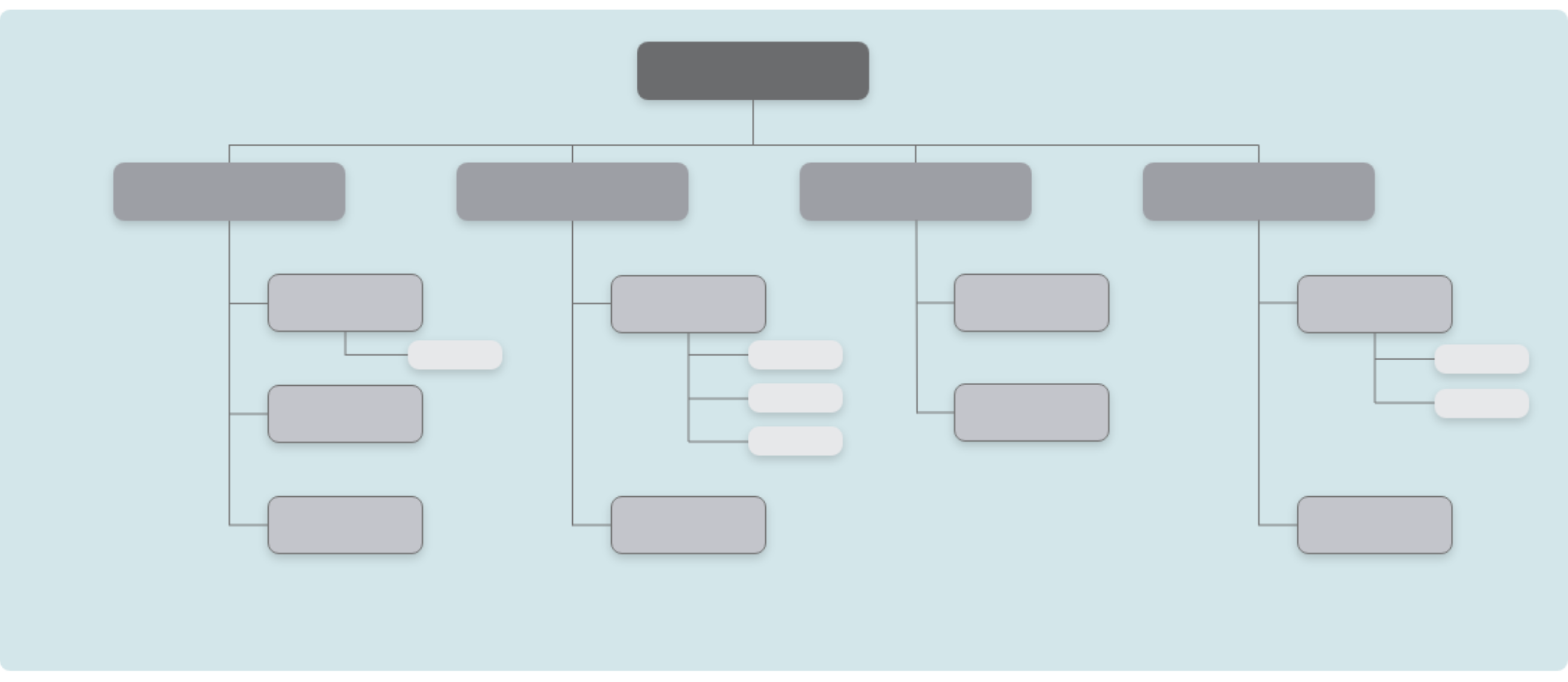
Navigation allows people to move through a website via categories and other methods that you build for them. Taxonomy is all about how your information is grouped, classified, and labeled, in a structured way. The structure of your website is like a cascade from the top-level navigation. You may have seen this diagramed in a sitemap similar to the one pictured below. Finally, your content model is based on content type, for example, a person, and attributes like their name, title, and phone number.

How to get found online
Now that you know how people’s minds work with regard to search, let’s dive into specific ways you can optimize your web presence.
Navigation is all about helping your audience find their way and discover new things.
You can organize your navigation in several ways, including topic (what is it about?), task (what can the user do with it?), type (what kind of thing is it?), audience (who is it intended for?), or format (what media or file type is it?). You can even mix these categories. For example, you might want to combine topic and audience, or task and topic.
Your navigation should mirror how your audience would naturally find things.
Use terms people use
Companies like to categorize content using internal jargon, terminology, or acronyms on their external websites, but that isn’t necessarily helpful for users who are not exposed to a company’s internal communication structure.
Menus and all other content on your website need to be created using terms outsiders are familiar with. Take the time to audit the terms you use throughout your website and switch them out with terms your ideal audience is familiar with.
Make educated category-naming decisions
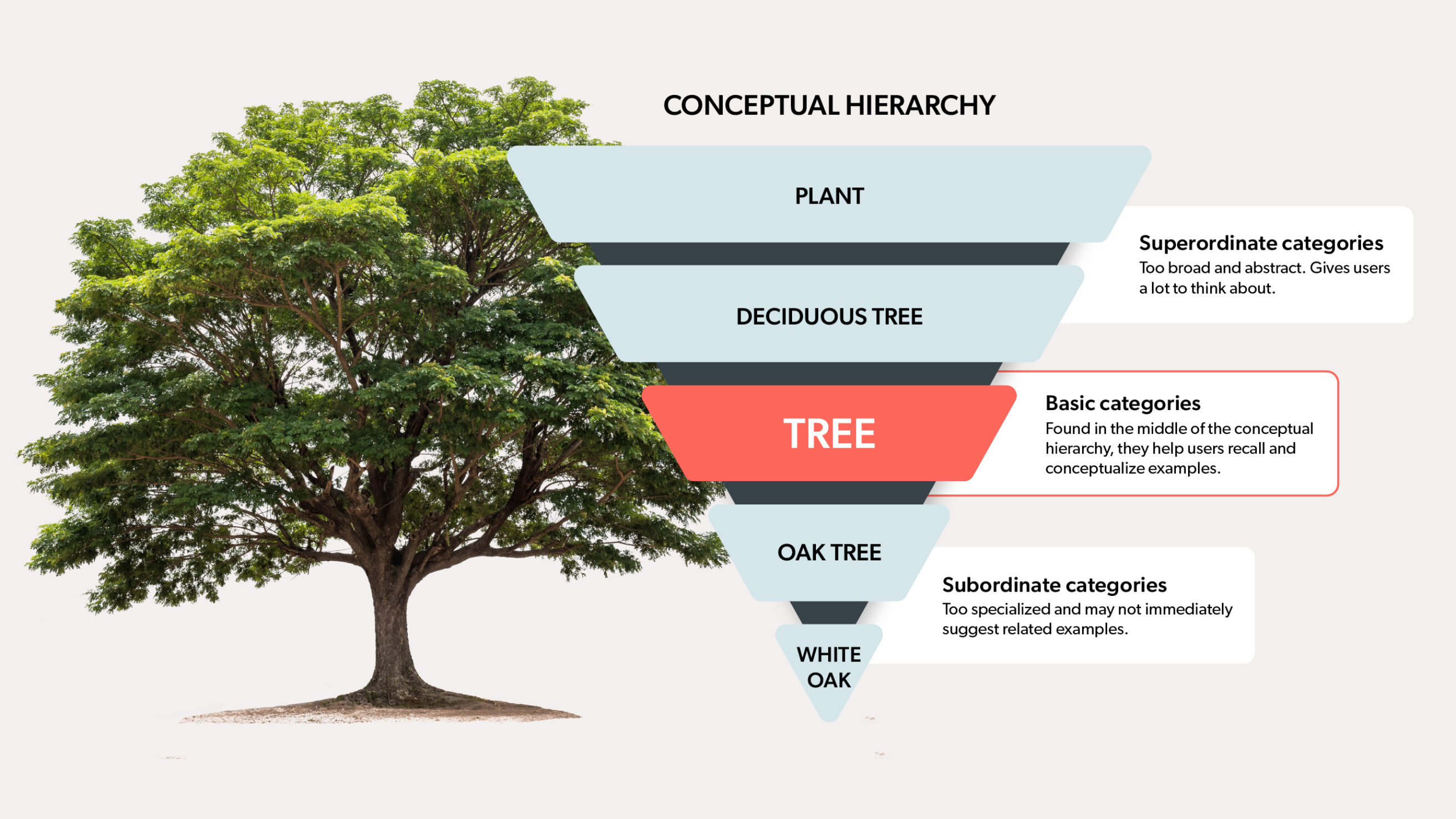
Categories are best utilized when they follow the conceptual hierarchy. Imagine you are shown the image below.

What would you call it? If you said “tree,” that’s the sweet spot for that image in a conceptual hierarchy. The middle area of the conceptual hierarchy helps users recall and conceptualize, which is why it’s the right target.
Of course, you may have come up with other terms too. For example, you might’ve said “plant” or “deciduous tree”, but those are too broad and abstract. You could’ve also said “oak tree” or “white oak”, which are too specialized. The extremes are called superordinate and subordinate categories, respectively, and are not super helpful.
Spend some time thinking about the broadness and specificity of your categories, and change them if you find they are too much in one camp or the other. This will help a wider audience find what they are looking for.
Consider drop-down, searchable areas & pre-populated menus
People are busy, stressed, overwhelmed, and easily distracted. You can reduce the user’s cognitive load by making elements, actions, and options more visible.
For example, pre-populating answers in search bars helps users find what they are looking for faster. You have likely experienced that feature in Google searches, but it’s just as useful in site searches to help users recognize phrases rather than recall them.
Audit your drop-down menus, any searchable website sections, and pre-populated menus to see if they provide recognizable clues to the searcher. This will make for a better overall experience.
“Humans have limited short-term memories. Interfaces that promote recognition reduce the amount of cognitive effort required from users.” – Nielsen Norman Group
Reduce clutter
Have you ever felt overwhelmed by too much information or repetitive information? A website can have its own type of clutter. To help users find what they need, clean it up.
One example of this issue is when academic or government institutions use “Office of” in front of every department’s functional name. Eventually, users delete that information subconsciously and find themselves lost because they want to find the function of the office, not its official internal name.
To help your users, increase the information scent of navigation items or links, use words that carry the most information first.
DON’T USE: Office of Administrative Services
DO USE: Administrative Services
Make informed organization choices
While there is no perfect way to organize your website, you can sort your information in a way that helps users easily find what they’re looking for.
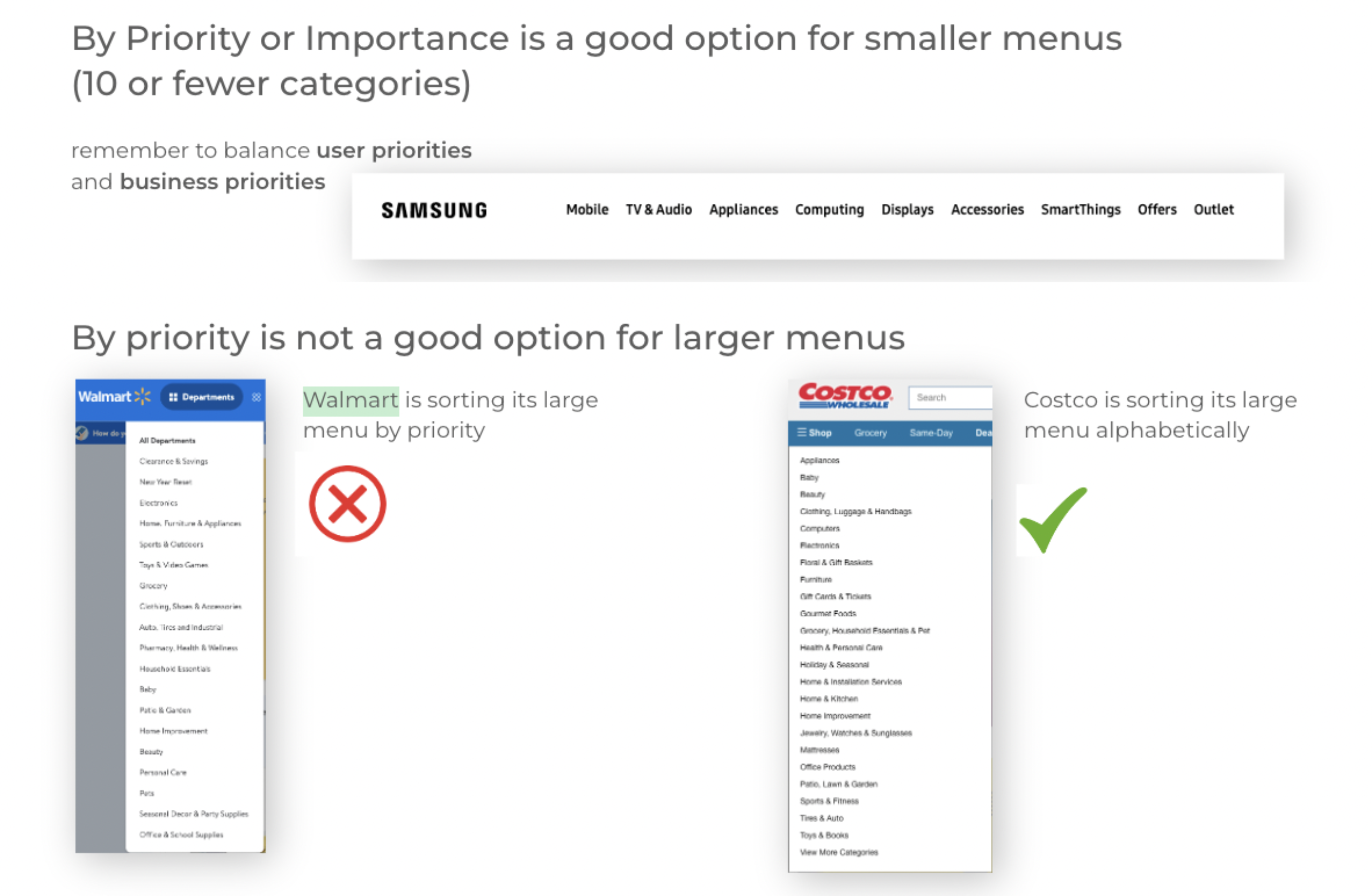
Large menus with over ten sub-categories are easier to navigate when they are sorted alphabetically. For example, Walmart sorts its large menu of product categories in a way that’s prioritized internally by the business, while Costco chooses to utilize alphabetical order to help users find the category they’re looking for and where they expect it to be. Sorting by business priority can also be effective, but it’s better used in smaller menus.

Think about what would help your customer find what they’re looking for, and determine the direction based on what would be most helpful to them.
Ready to get started?
The IA and search standards outlined above should be kept in mind when you begin crafting content and using keywords within it, not the other way around. This method will ensure a seamless search process and the best possible user experience once users do land on your website.
Now that you know how people find you, we’re sure you can’t wait to start!
___
This post was originally published by Imarc.